فِهرِس
تخطيط وعناصر تطبيق الويب Fillet
فهم واجهات التطبيق
تخطيط وعناصر تطبيق الويب Fillet
تعرف على تخطيط تطبيق الويب Fillet والعناصر المختلفة التي يمكنك التفاعل معها.
التخطيط

شريط التنقل
يوجد شريط التنقل في أعلى الشاشة. يحتوي على شعار علامة Fillet التجارية، وأزرار علامات التبويب، وأزرار التنقل مثل "الوثائق" و"تسجيل الخروج".
علامات التبويب
يحتوي تطبيق الويب Fillet على علامات التبويب التالية:
- المكونات
- الوصفات
- القائمة
- الموردون
- العمل
- المخزون
- المزامنة
تستند علامات التبويب هذه إلى أنواع الكائنات التي يمكنك التعامل معها في Fillet: المكونات، والوصفات، وعناصر القائمة، والموردون، والأنشطة.
لتحديد علامة تبويب، انقر عليها في شريط التنقل.
طرق العرض
بشكل عام، تنقسم كل علامة تبويب في تطبيق الويب إلى هذه الأجزاء:
- عرض القائمة
- عرض التفاصيل
- اللوحة الجانبية جديد
على الشاشات الأكبر مثل شاشة الكمبيوتر المكتبي، يظهر عرض القائمة كشريط جانبي ويشغل عرض التفاصيل الجزء الأكبر من الشاشة.
بالنسبة للشاشات الأصغر مثل الهواتف الذكية، سيكون أحد الجزأين بملء الشاشة، اعتمادًا على الجزء النشط. عند تحديد علامة تبويب، يكون عرض القائمة بملء الشاشة افتراضيًا. عند تحديد كائن من القائمة، سيكون عرض التفاصيل بملء الشاشة.

الجوال، عرض القائمة

الجوال، عرض التفاصيل
عرض القائمة
يحتوي عرض القائمة بشكل عام على العناصر التالية:
- الزر الأساسي
- جدول القائمة
- شريط البحث لجدول القائمة
عرض التفاصيل
يحتوي عرض التفاصيل بشكل عام على العناصر التالية:
- الأدوات المصغرة (الويدجت)
- قسم التفاصيل
- جدول التفاصيل
- شريط البحث لجدول القائمة
اللوحة الجانبية
في علامات تبويب معينة، توجد لوحة جانبية يمكنك استخدامها للتنقل بين اللوحات المختلفة.
هذه اللوحات خاصة بعلامة التبويب المحددة.
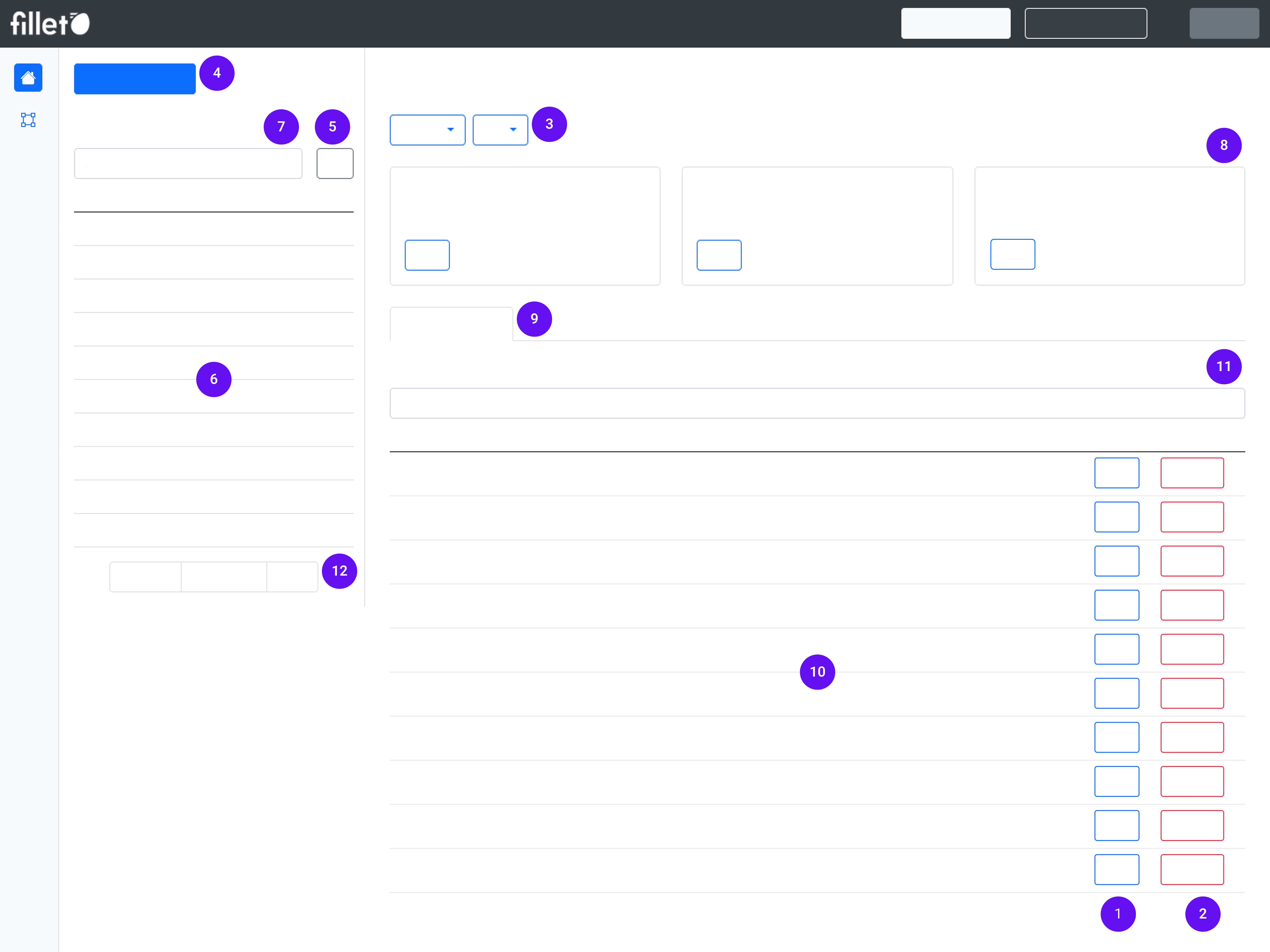
العناصر

ستحتوي كل علامة تبويب في تطبيق الويب على مزيج معين من هذه العناصر:
- زر عادي
- زر الخطر
- زر القائمة المنسدلة
- الزر الأساسي
- زر الخيارات
- جدول القائمة
- شريط البحث لجدول القائمة
- أداة مصغرة (ويدجت)
- قسم التفاصيل
- جدول التفاصيل
- شريط البحث لجدول التفاصيل
- ترقيم الصفحات
التعريفات
زر عادي
زر قياسي يُستخدم لتنفيذ الإجراءات الشائعة في التطبيق التي لا تحتاج إلى حذر إضافي.
تكون هذه الأزرار إما زرقاء أو رمادية.
مثال: زر التعديلزر الخطر
زر يوضح لك متى يحتاج إجراء ما إلى حذر إضافي.
تساعدك على معرفة أنك على وشك إجراء تغيير مهم، مثل حذف كائن.
تكون هذه الأزرار دائمًا حمراء.
مثال: زر الحذفزر القائمة المنسدلة
زر يفتح قائمة خيارات عند تحديده.
تتيح لك اختيار واحد من عدة إجراءات من قائمة.
مثال: زر الإجراءاتالزر الأساسي
زر بارز يسهل رؤيته على الشاشة.
تُستخدم للمهام المهمة، مثل إنشاء كائن جديد.
عادة ما تكون هذه الأزرار زرقاء
مثال: في علامة تبويب المكونات، الزر الأساسي هو "إنشاء مكون".زر الخيارات
يكشف هذا الزر عن إجراءات إضافية يمكنك اتخاذها.
عادة ما تكون هذه الأزرار رمادية.
مثال: خيارات التصفيةجدول القائمة
الجدول الموجود في عرض القائمة.
يعرض قائمة بالكائنات لعلامة التبويب المحددة.
مثال:في علامة تبويب المكونات، يعرض جدول القائمة جميع مكوناتك: "كل المكونات"
شريط البحث لجدول القائمة
شريط البحث الموجود فوق جدول القائمة.
يُستخدم للبحث عن أسماء الكائنات في جدول القائمة.
مثال: في علامة تبويب المكونات، ابحث في قائمة "كل المكونات" للعثور على المكونات بالاسم.أداة مصغرة (ويدجت)
عنصر يشبه البطاقة يركز على موضوع أو وظيفة معينة.
يعرض المعلومات ذات الصلة ويوفر إجراءات خاصة بالموضوع.
مثال: في علامة تبويب المكونات، تُظهر أداة الجزء الصالح للأكل (EP) النسبة المئوية للجزء الصالح للأكل للمكون المحدد وتتضمن زرًا لتعديل هذا الإعداد.قسم التفاصيل
جزء من عرض التفاصيل لعلامة التبويب المحددة، يقع عادةً أسفل الأدوات المصغرة.
تحتوي كل علامة تبويب على أقسام متعددة، ويركز كل قسم على غرض محدد.
يتكون من عناصر مختلفة مثل جداول التفاصيل ومربعات النصوص وتصورات البيانات.
مثال:في اللوحة الرئيسية لعلامة تبويب المكونات، هذه هي الأقسام المتاحة:
- الأسعار
- وحدات مجردة
- الملاحظات
- بلد المنشأ
- التصنيفات
- المجموعات
جدول التفاصيل
جدول يمثل جزءًا من قسم التفاصيل.
عادةً ما توجد جداول تفاصيل متعددة في علامة تبويب محددة، منظمة حسب القسم.
يعرض المعلومات ويوفر خيارات لتعديل المعلومات أو حذفها.
مثال: في علامة تبويب المكونات، يحتوي قسم الأسعار على جدول الأسعار. يعرض جميع الأسعار للمكون المحدد.شريط البحث لجدول التفاصيل
شريط البحث الموجود فوق جدول التفاصيل.
يُستخدم للبحث عن أسماء الكائنات في جدول التفاصيل هذا.
مثال: في علامة تبويب المكونات، ابحث في جدول الأسعار للعثور على مورد بالاسمترقيم الصفحات
هي عناصر تحكم تُستخدم للتنقل عبر صفحات متعددة من المحتوى.
تحتوي على أزرار للتالي والسابق للمضي قدمًا والرجوع، بالإضافة إلى عدد الصفحات.
سيكون مرئيًا عندما يحتوي الجدول على أكثر من 10 صفوف.
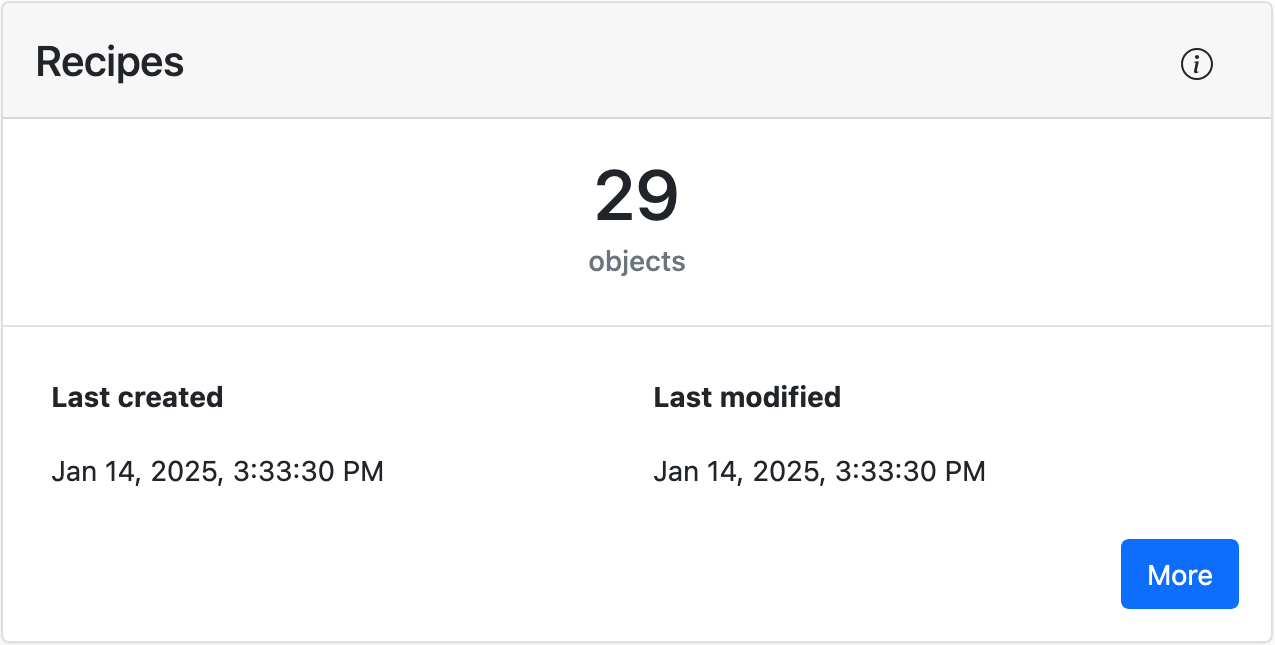
لوحة المعلومات
عند تشغيل تطبيق الويب Fillet، سترى لوحة المعلومات.
تتكون من أدوات مصغرة مختلفة تمنحك نظرة عامة على جميع الكائنات المختلفة وتحديثات الحالة.